Maya�̳̣���ͨ�����l(f��)�꡷�̳���������(4)
��(l��i)Դ�����Ǖr(sh��)��
���ߣ����

��Ʒ�ĵã�
�@��(g��)��Ʒ���팦(du��)���ҁ�(l��i)�f(shu��)��һ��(g��)�µćLԇ��֮ǰ�қ](m��i)�����^(gu��)��Ƶ��@�N��ͨ��Ʒ������������Ĺ���߀�Ǿ���(x��)��(d��ng)�ж��LJ��@����ɫ�M(j��n)�е��������(du��)�ڄ��ĵ����с�(l��i)�f(shu��)������@���c(di��n)��(y��ng)ԓ��(hu��)��(du��)�ゃ���Ў�����
1.�����nj�(du��)��“��”�������������X����͕�(hu��)�Ж|��������������@Щ�e�۵Ĕ�(sh��)��(j��)���Լ���(chu��ng)���ĕr(sh��)��͕�(hu��)���`�У��ڿ����e�˵���Ʒ�r(sh��)Ҳ����(hu��)���½Y(ji��)Փ���
2.����ǽ����Լ���һ��(g��)�Y�ώ�(k��)���@��(d��ng)�а�����ܶ��|������������ģ�͎�(k��)�����|(zh��)��(k��)�ȵ��������@��(du��)�ڂ�(g��)����Ҫȥ���һ��(g��)��(f��)�s����Ʒ�r(sh��)�Ͳ���(hu��)һ�IĪչ�ˡ�
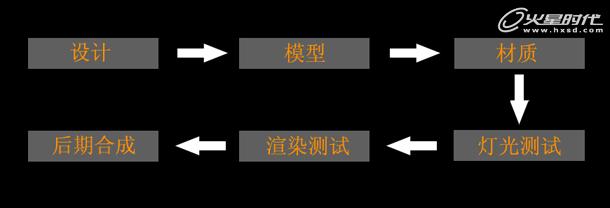
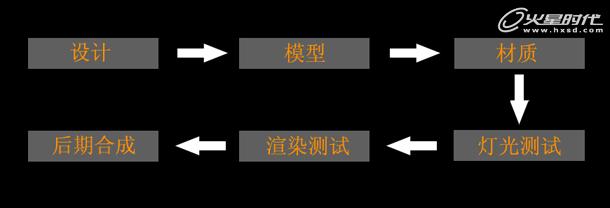
�������̣�
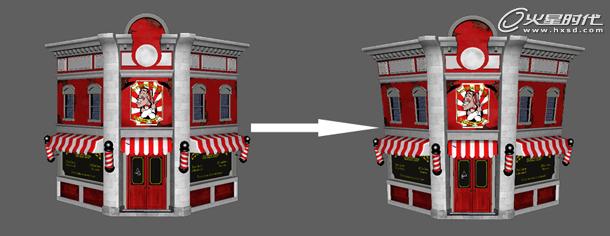
�@��(g��)��Ʒ�](m��i)��һ��(g��)��(f��)�s����������������^���ϴ������ǰ����Ͱ�һ��һ����ȥ����������D01��

�D01
�P(gu��n)���O(sh��)Ӌ(j��)��
�@�����Ҳ���Մ̫�����������?y��n)��ұ���?du��)���O(sh��)Ӌ(j��)Ҳ���Ǻ�������������ڹ�����Ҳ���ǰ����ѽ�(j��ng)�O(sh��)���õ�Ч���Dȥ����΄�(w��)����������ͨģ���ڱ���������(du��)����һ���Ŀ䏈���҂�ֻ��Ҫע��䏈���@������������ס���w�ĸ��X(ju��)�������Ҫ�����(d��ng)Ȼ��ͨ��(ch��ng)��߀Ҫ�o�����H���������w�F(xi��n)���w��ͬ�r(sh��)���@�䏈���������D02��

�D02
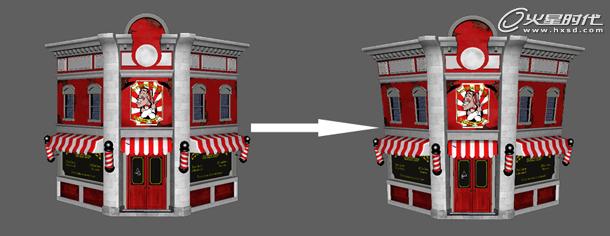
��һ�� ��ģ
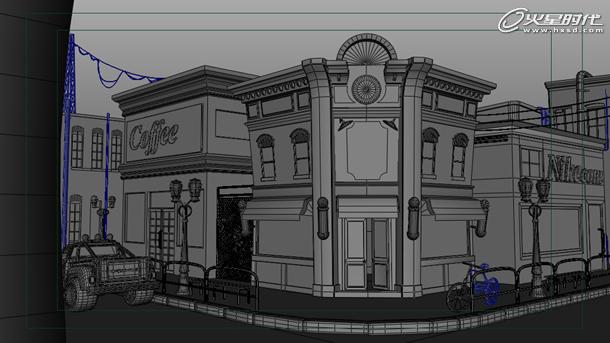
������(g��)��Ʒ��һ����6��(g��)����ģ������������w�����ļ�(x��)��(ji��)��(y��ng)ԓ�����ģ��@�Ӳ���ͻ�����w����֮��߀����ͨ�^(gu��)�N�D�M(j��n)һ���w�F(xi��n)��(x��)��(ji��)�������
����ģ��ʹ��Box�ӹ�������������Ҫ�ǼӾ��ڔ��_(k��i)����Ҫ���档�@����UV�Ͳ��|(zh��)���涼��(hu��)���õ��M(j��n)�й�������������D03��

�D03
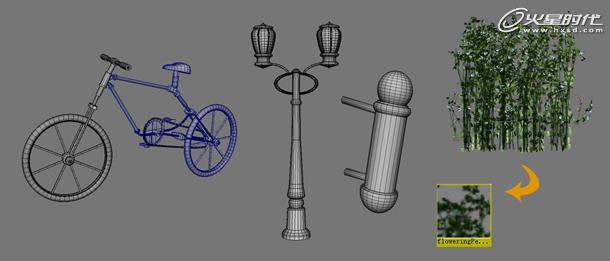
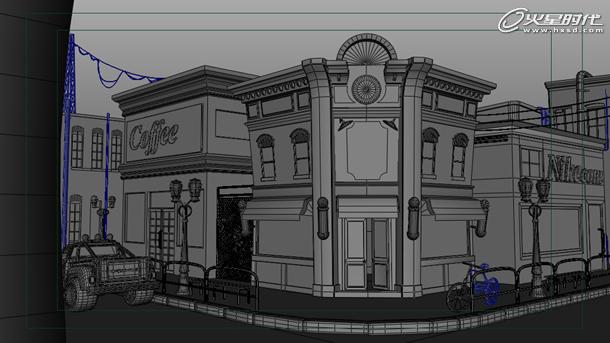
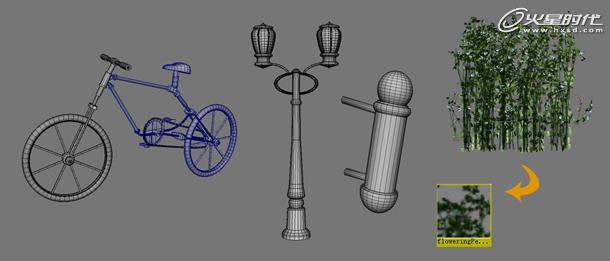
������������߀�����b���Ʒ�䌍(sh��)�������ڴ�eľ��������ṩ���Π���M�ϳ�һ��(g��)��Ʒ����(d��ng)Ȼ����҂���һ��(g��)ģ�͎�(k��)��Ԓһ��Ҫ������ð����Ƶ�һ��(g��)����ij���ּӹ����҂��Լ���Ҫ�Ĉ�(ch��ng)�������������D04��

�D04
߀��һЩ���w�҂�����Ҫ��Surfaces��(l��i)ȥ������Ȼ����ȥ���D(zhu��n)��Polyֱ�ӽo����|(zh��)������늾��Լ��ܵ��������@��ȥ��ɵ����������@����߀��Ҫ�f(shu��)��һ�c(di��n)�ľ��ǽ�ֹ��maya2010�İ汾�������攵(sh��)���^(gu��)100�f(w��n)�����(ch��ng)���^������(l��i)�͕�(hu��)�dz������������ҵęC(j��)������߀�����4��(g��)CPUQ9400������4G��(n��i)�棬�@��9800GTX+�����ͬ�ӕ�(hu��)���F(xi��n)���C(j��)�ĬF(xi��n)�����������@�N�F(xi��n)����maya2011���ѽ�(j��ng)�õ���Q�����Viewport 2.0Ҳ�Qҕ��2.0��ҿ���ԇԇ���Ĺ��ܣ����ŕ�(hu��)�o��һ��(g��)�@ϲ������D05��

�D05
�ڶ��� ���|(zh��)
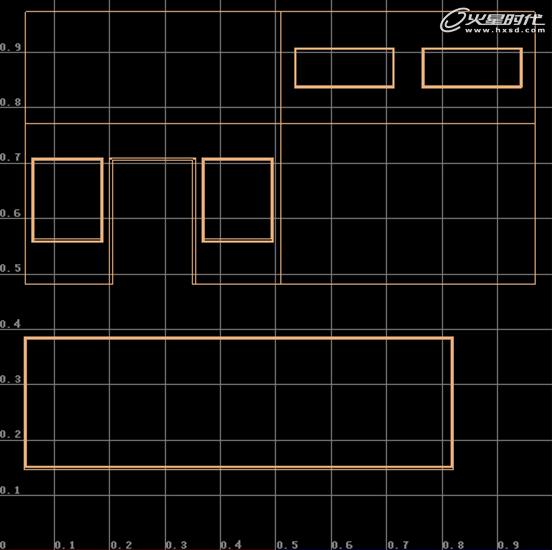
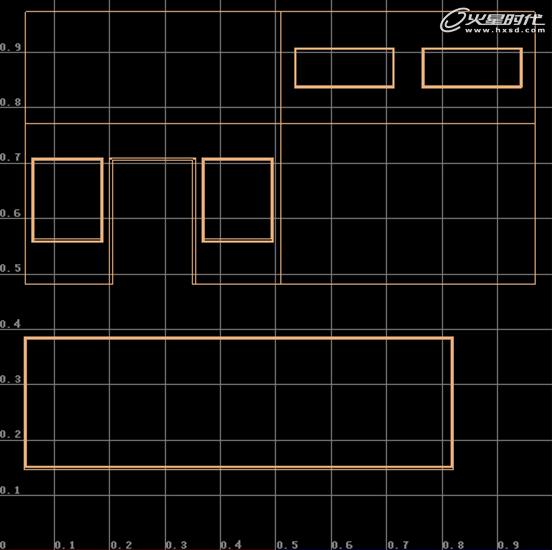
UV����Maya��ֵģ������϶����Ԅ�(d��ng)ӳ����������dz��������������ͨ���ҳ��õ���UF3D��(l��i)���UV�������ò����(l��i)��ֵ�ԒҲ�����ض�����Ҫ���������һЩ���w�ò����(l��i)��ֵ�Ԓ������(hu��)���M(f��i)������ĕr(sh��)�g�����ݔ����UV�����϶���2048X2048����(d��ng)Ȼ��һЩ����Ҫ�@ô����N�D�������r(sh��)�҂�������PS��ȥ���N�D�ijߴ�����������D06��

�D06
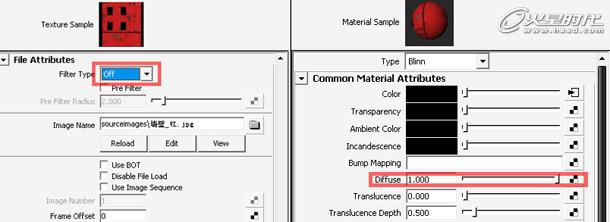
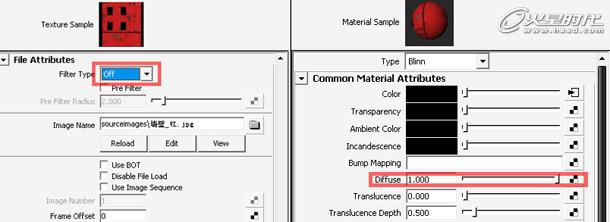
���|(zh��)���x�������Blinn������F(xi��n)ilter Type�^(gu��)�V���P(gu��n)�����@������Ⱦ�ĕr(sh��)���܉���N�D��Ⱦ�ĸ����һЩ������Diffuse�Ğ�1���еĵط���߀���ˎ������N�D��(l��i)��(qi��ng)��һЩ��(x��)��(ji��)�������Ҳ��ò��f(shu��)���N�D���ѽ�(j��ng)�ܾÛ](m��i)�������^(gu��)������D07�������08��

�D07

�D08
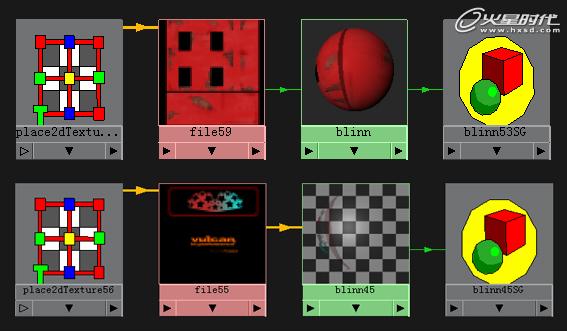
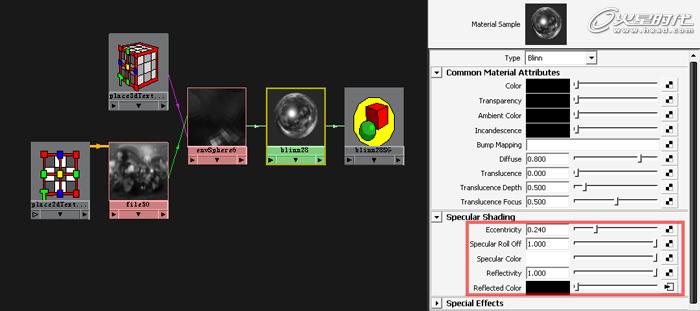
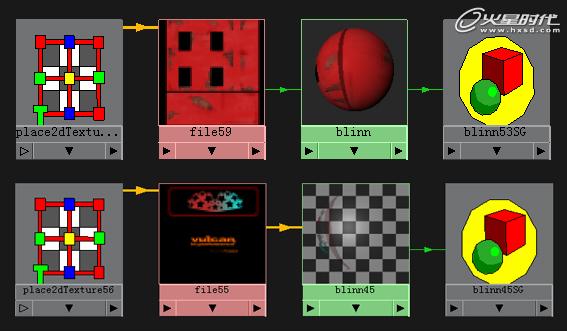
Maya�����Ԏ��Ĺ�(ji��)�c(di��n)���Ԅ�(chu��ng)�����(l��i)�ܶ�IJ��|(zh��)������������һ��(g��)�O����Ԓ��ȫ���Բ������L��(hu��)�N�D��maya�Ԏ��Ĺ�(ji��)�c(di��n)���������dz������Ч�������������@�NЧ��������Ҫ�҂����M(f��i)�����r(sh��)�gȥ�о�ȥ��Ϥÿһ��(g��)��(ji��)�c(di��n)߀�ж�Ĕ�(sh��)���ٔ�(sh��)�Č��ԣ����@��������dȤ�����ѿ��Ժú�ȥ�о��о�����������߀�DZ��^ϲ�g���y(t��ng)�IJ��|(zh��)��ʽ�����D09��

�D09
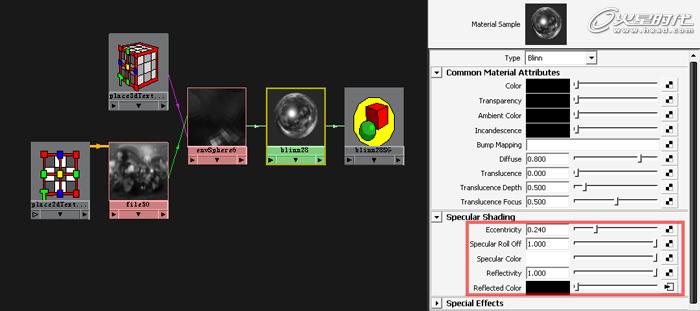
���ٵIJ��|(zh��)�{(di��o)��(ji��)�ܺ�(ji��n)��ֻ��Ҫһ���h(hu��n)�������N�D�������Ȼ��Ѹ߹��ɫ����Ȕ�(sh��)ֵ�����������ٰѲ��|(zh��)���ɫ�Ğ��ɫ��OK��֮������ٰ��@��(g��)���|(zh��)���(f��)��һ��(g��)��һ��Color���ɫ�o���(ch��ng)���еğ����Լ����ٹܵ�������@�N���|(zh��)Ҳ�����õ�һЩ���w��Ч��Ҳ�Ǻܲ��e(cu��)��������
����҂���������{(di��o)��(ji��)����(l��i)һ�N���^�M��IJ��|(zh��)�����@�N���|(zh��)�{(di��o)��(ji��)����(l��i)�ֱ��^�韩�������IJ���ȥ��(chu��ng)��һ��(g��)maya���|(zh��)��(k��)�Ϊ�(d��)���{(di��o)��(ji��)�õIJ��|(zh��)��?q��)�����߀�в�Ҫ��ӛ����һ��(g��)���Ռ�(du��)��(y��ng)���|(zh��)���Ժ������������l(shu��)���ܱ��C�Ժ��҂��ܰѸ�ʽ���ӵIJ��|(zh��)�{(di��o)��(ji��)����ӛ���X������D10��

�D10
��(ch��ng)���е�һЩ�b�Ʒ�҄t����ֱ���x���ɫ���|(zh��)��ֻҪ����ס���w���ɫ�߄�(sh��)��Ҫ�γɏ�(qi��ng)�ҵČ�(du��)���@�Ӿ����^�õ��ںϵ���(ch��ng)����(d��ng)���������
������ ����
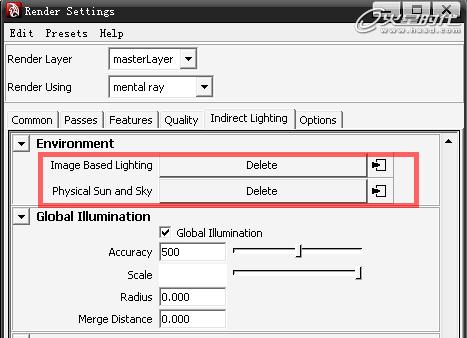
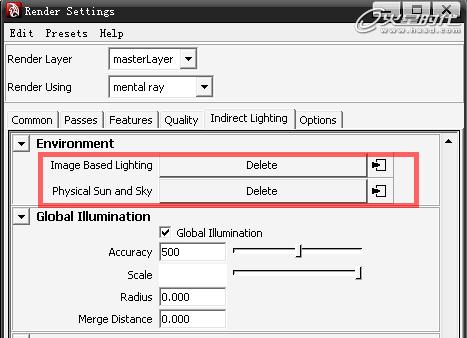
�@��(g��)��(ch��ng)������MR�Ԏ������ģ�M��̫�(y��ng)��ģ�M�����Ԉ�(ch��ng)�����қ](m��i)���ڴ������ğ��⡣����ڴ�����������͕�(hu��)�Ɖĵ�ģ�M��̫�(y��ng)�⣬���ڈ�(ch��ng)���������Ҫȥ�����ڴ�⣬Ҳֻ�����ڽ�����(n��i)����������������(n��i)���ĭh(hu��n)������������D11��

�D11
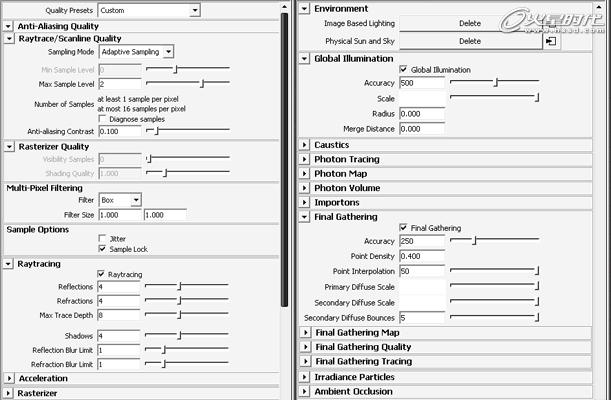
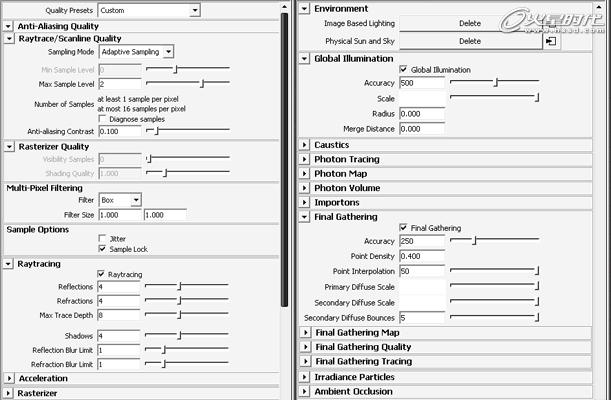
�����Ĭ�J(r��n)��Ⱦ�����ģ�Mȫ�ֹ��������Ч����(y��ng)ԓ�](m��i)��MRģ�M����(l��i)��Ч���á�����Ⱦ�r(sh��)�g��Ҳ��(hu��)����MR����������D12��

�D12
���IJ� ��Ⱦ
��Mental ray��Ⱦ����(l��i)��Ч������(du��)��(l��i)�f(shu��)���^�������������(d��ng)Ȼ�@���л����Һܶ��y(c��)ԇ�ĕr(sh��)�g��������������������������O(sh��)Ӌ(j��)���@����(hu��)�������ɫ�](m��i)��ͻ��һ��(g��)���c(di��n)�������(l��i)��ĸ��X(ju��)��̫�����ҾͰ��܇��ij��˻�ɫ�{(di��o)��������߀�Lԇ�˸��N�ӰͶ���λ����������ѭh(hu��n)����λ��̫�(y��ng)��ɽ�ĕr(sh��)�g����֮�g���������D13��

�D13
��Ⱦ�O(sh��)�þ��w����(sh��)���£��H��������������D14��

�D14
ͨ�^(gu��)���ώ״ֵ�������Maya�еĹ����ͽY(ji��)���ˡ������ڲ��|(zh��)����Ⱦ���һ��M(f��i)�ĕr(sh��)�g���^�������@���D������10��犵ĕr(sh��)�g��Ⱦ����(l��i)�������������^(gu��)���������Щ���|(zh��)��Ҫ�Ą�(d��ng)�҂�����ͨ�^(gu��)Render Region������ֳ���(l��i)�@�Ӿ͕�(hu��)��(ji��)ʡ�˺ܶ�ĕr(sh��)�g������Ҳ����ÿ�θĄ�(d��ng)�����M(f��i)10�����������ĕr(sh��)�g��(l��i)��Ч����
���岽 �ϳ�
�ϳ���PhotoShop�������������������ڲ��|(zh��)��(k��)���ҵ�һ����ͨһ�c(di��n)��Sky����������X(ju��)ɫ�{(di��o)���^������^�õĸ���(ch��ng)���ںϵ�һ�����������D15��

�D15
֮��ѱ����B����(ch��ng)�������һ�ӣ����Ǹ��X(ju��)߀�Ǜ](m��i)���ںϵĺܺ����������D16��

�D16
��PhotoShop���҂�ᘌ�(du��)�@�Ɍ��{(di��o)��(ji��)һ��ɫ��ƽ���Լ���(du��)�ȶȣ���(du��)�ȶȲ�Ҫ��Ҫ̫��(qi��ng)�����Ȼ���һ��(g��)��Ƭ�V�R���Ӝ؞V�R85�������D17���18��

�D17

�D18
����a(b��)��һ�c(di��n)�����������қ](m��i)�з���Ⱦ����������Ǽ�(x��)��(ji��)�ϸ��X(ju��)��ģ����������҆Ϊ�(d��)��Ⱦ��һ��OCC��Ч���D��Ps�ЯB���ϡ��@�Ӿ͕�(hu��)�@�ÌӴθ��r��һЩ���������D19��

�D19
��Ʒ���@������Ͼ�����ˣ����@֮���Ҵ�����һ��(g��)�Εr(sh��)����ɫ����Ʒ��������X(ju��)�F(xi��n)�ڴΕr(sh��)���ѽ�(j��ng)�ɞ������������ϣ�����r(sh��)�����@��ʹ��һ����������D20��

�D20