photoshop制作960 Grid System的網(wǎng)頁模板(8)
來源:未知
作者:學photoshop
學習:1321人次
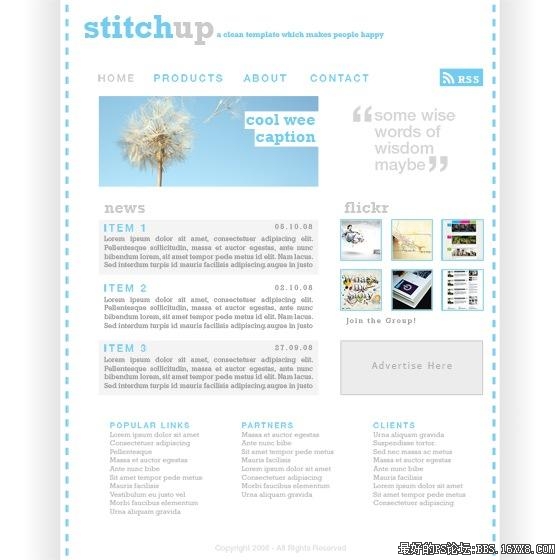
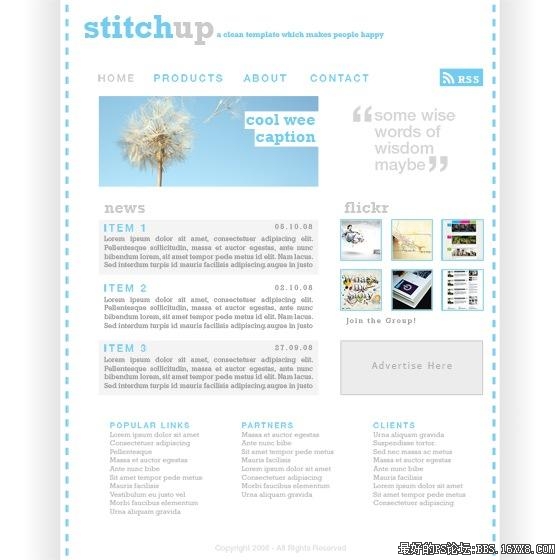
加上其他文字,我們自己做960 Grid System就完成了!

添加其它文字,完成 本實例其實制作起來非常簡單,主要是根據(jù)960 Grid System的布局,把握好每一個元素的定位

添加其它文字,完成 本實例其實制作起來非常簡單,主要是根據(jù)960 Grid System的布局,把握好每一個元素的定位
- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- 學photoshop
學習 · 提示
相關(guān)教程
推薦教程
- photoshop網(wǎng)頁應用實例:制作蘋果導航欄
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop網(wǎng)頁設計:雜志風格網(wǎng)站界面
- PhotoShop設計制作懷舊風格網(wǎng)頁的詳細教程
- Photoshop繪制好看的老式wordpress主題
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- ps設計制作居家風格美食Blog網(wǎng)頁特效
關(guān)注大神微博加入>>
網(wǎng)友求助,請回答!






